고정 헤더 영역
상세 컨텐츠
본문
https://www.youtube.com/@kingchobo
왕초보 홈페이지만들기
PHP, HTML, CSS, javascript, MySql, Linux 등의 강의 영상을 올리고 있습니다. 궁금하신 것은 무엇이든 해당 영상에 댓글로 남겨주시면 답변드리겠습니다. 현재 올라와 있는 모든 영상은 무료입니다. 오픈
www.youtube.com
이분거 참조 (영상보다가 궁금한 점 댓글달면 답변해주심 좋음)
프로젝트 구조 hotdocs/project/mboard/
DB설정 (Mysql)
스키마 생성 (kingchobo)
테이블 제작(mboard)
테이블 컬럼 :
CREATE TABLE mboard (
idx int unsigned not null AUTO_INCREMENT,
code varchar(20) default'',
subject varchar(255) default'',
name varchar(100) default'',
content mediumtext,
hit int default 0,
rdate datetime,
ip varchar(100),
primary key (idx)
);
뭐...
mboard.co.kr
www.mboard.co.kr
로컬호스트에서 이렇게 입력해도 localhost/project/mboard/index.html 랑 같은 효과를 주는 호스트 변조도 있지만 난 일단 안됨.. 중요한 내용은 아니니 일단 넘어가고 진행함
썸머노트 사용

이 화면을 공짜로 만들어줌 개쩜
https://summernote.org/getting-started/#without-bootstrap-lite
Summernote - Super Simple WYSIWYG editor
Super Simple WYSIWYG Editor on Bootstrap Summernote is a JavaScript library that helps you create WYSIWYG editors online.
summernote.org
이 사이트에 들어가서 상단에 Getting started 들어가고

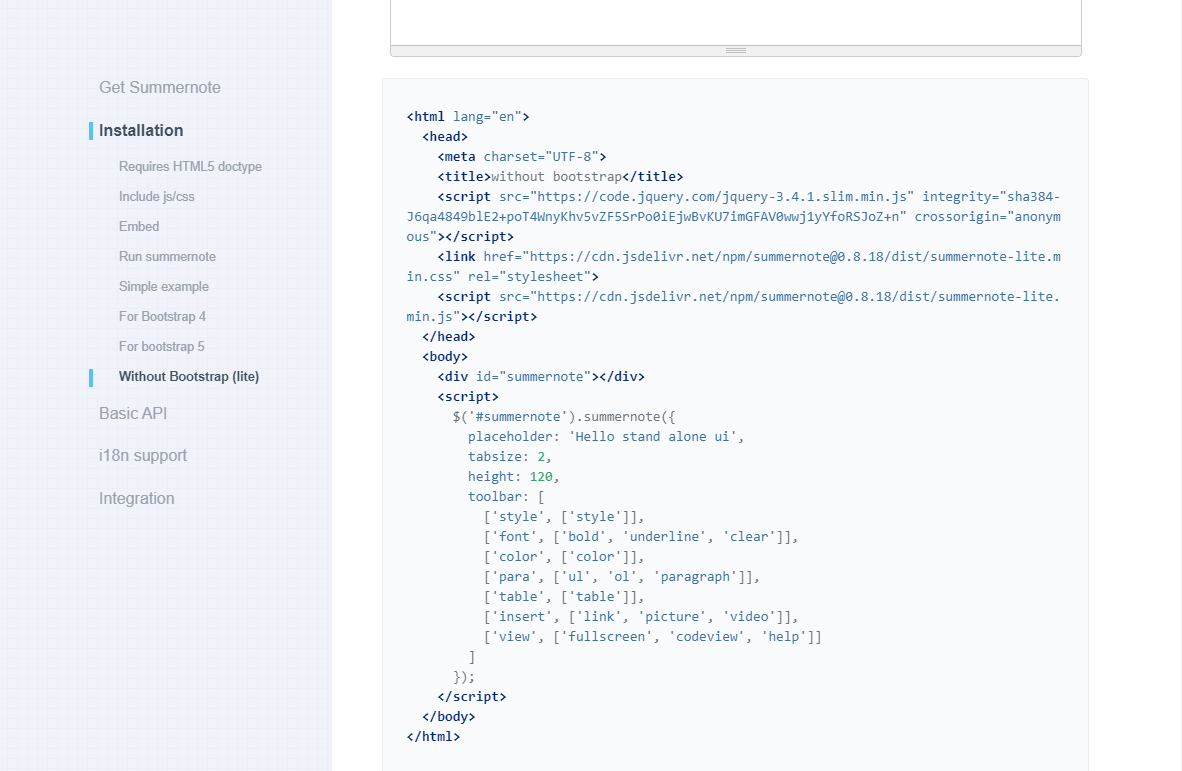
이거 이용할거임
write.html 파일 생성
코드 그대로 긁어와도 상관은 없지만 개인프로젝트에 맞게 수정할 것
height: 300, 이거 수정으로 textarea 크기를 늘리고 줄일 수 있음
'php' 카테고리의 다른 글
| PHP 객체지향이란? (0) | 2024.04.01 |
|---|---|
| PHP 게시판 제작(2) (0) | 2024.03.28 |
| PHP 단방향 암호화 함수 (0) | 2024.03.27 |
| PHP 페이징 처리 DB o (0) | 2024.03.27 |
| 페이징 처리 DB x (0) | 2024.03.27 |




